Project goal and target audience
MentorGroup is a responsive website developed for students looking for mentoring from industry professionals. The target audience predominantly covers high school students looking for career advice.
The main problem the website sought to address was providing ways for students of all backgrounds to have confidence in connecting with a mentor in whatever way best suited their learning style. For this reason, the site had to cater to many demographics, and offer online and in-person mentoring opportunities.
The goal was to create a website that would provide a high level of filtering and customisation for students to connect with a future mentor.
Key challenges via research study
Through user interviews, we discovered a number of key findings that were turned into actionable recommendations. The primary pain points we uncovered were:
• Introverted students didn't want a digital communication method
• Students who were unsure of future career paths needed a way to make a mentor choice
• Needed a way to manage accounts for mentor conversations and upcoming meetings
• Students who were unsure of future career paths needed a way to make a mentor choice
• Needed a way to manage accounts for mentor conversations and upcoming meetings
With these insights linked to research we could now move forward with a clear understanding of the user needs for the new MentorGroup app.
Initial design concepts
Crazy 8's method used to generate quick sketches for possible mobile screens.
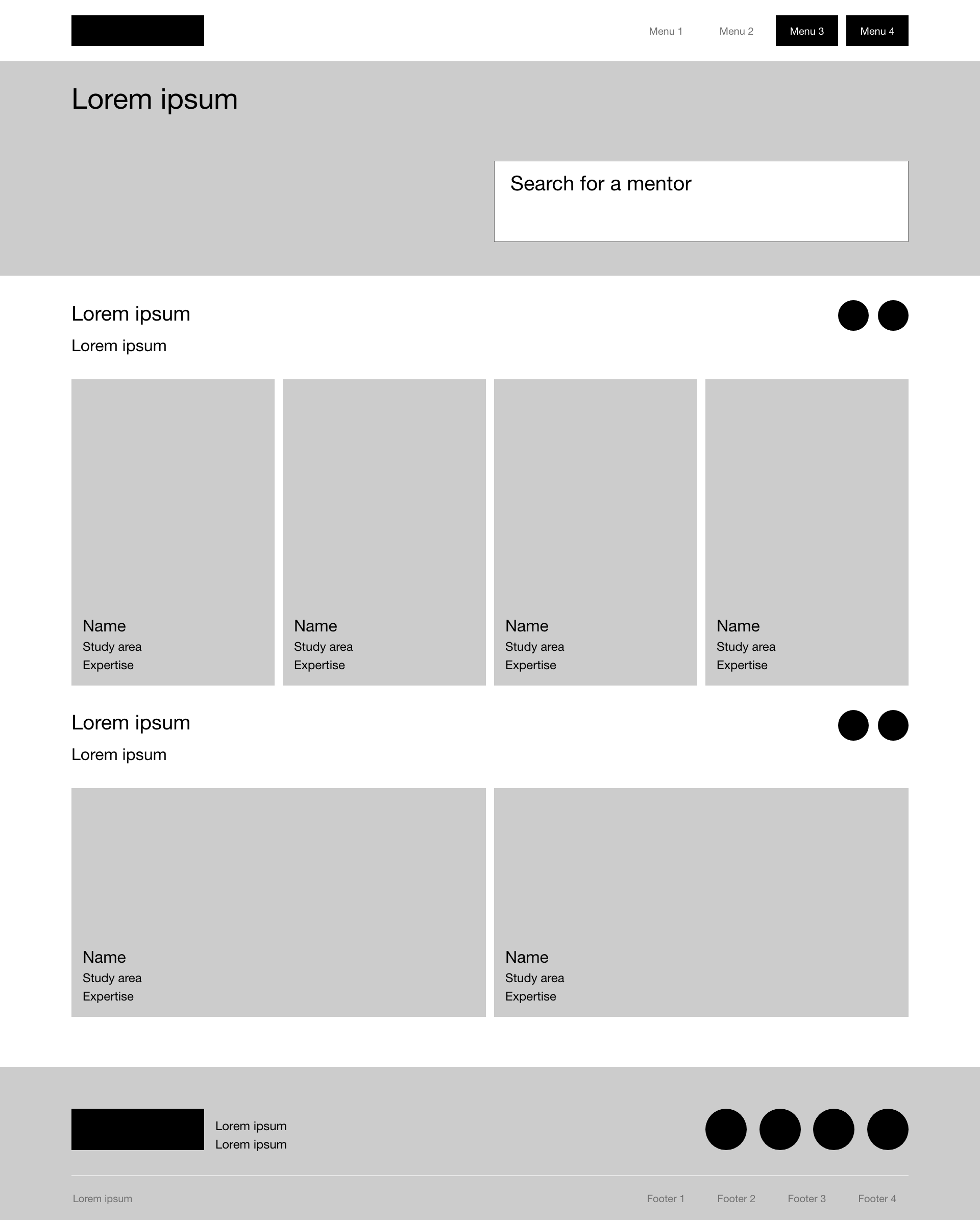
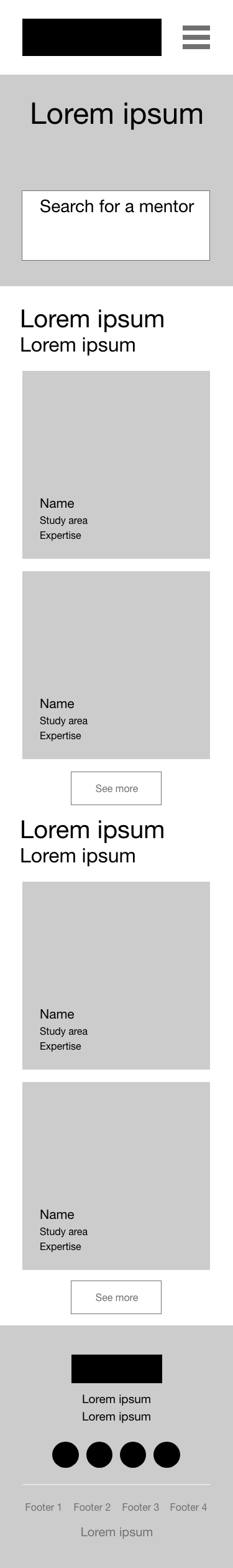
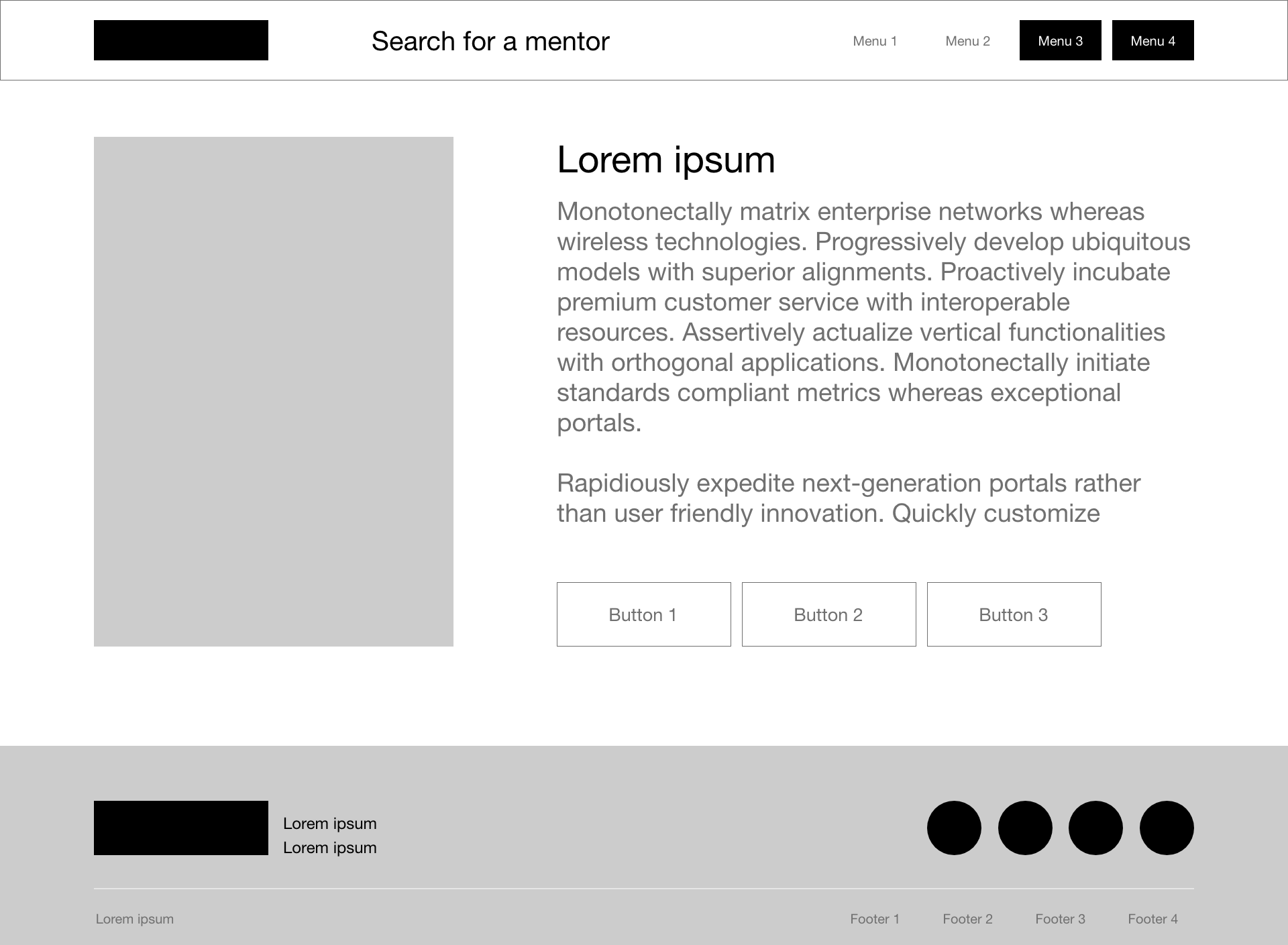
Wireframes
Wireframes showcase a responsive landing page and mentor page in both desktop and mobile views.




User testing results
Study type: Unmoderated usability study
Location: Toowoomba, Australia. The MentorGroup website is planned to be used to connect with local industry in the first instance so participants will be local to this area
Date: Start of the schooling year to make early connections and provide students with the longest lead times possible to connect with mentors ahead of higher education applications. Dates TBA.
Participants: 20 students will be asked to explore the platform and make their first mentor connection. They will reach out to mentors and either book an in-person or online meeting.
Results: Users mentioned the lack of on-page filtering as problematic. Suggestions also included making sure the search function was easily available to conduct as required.
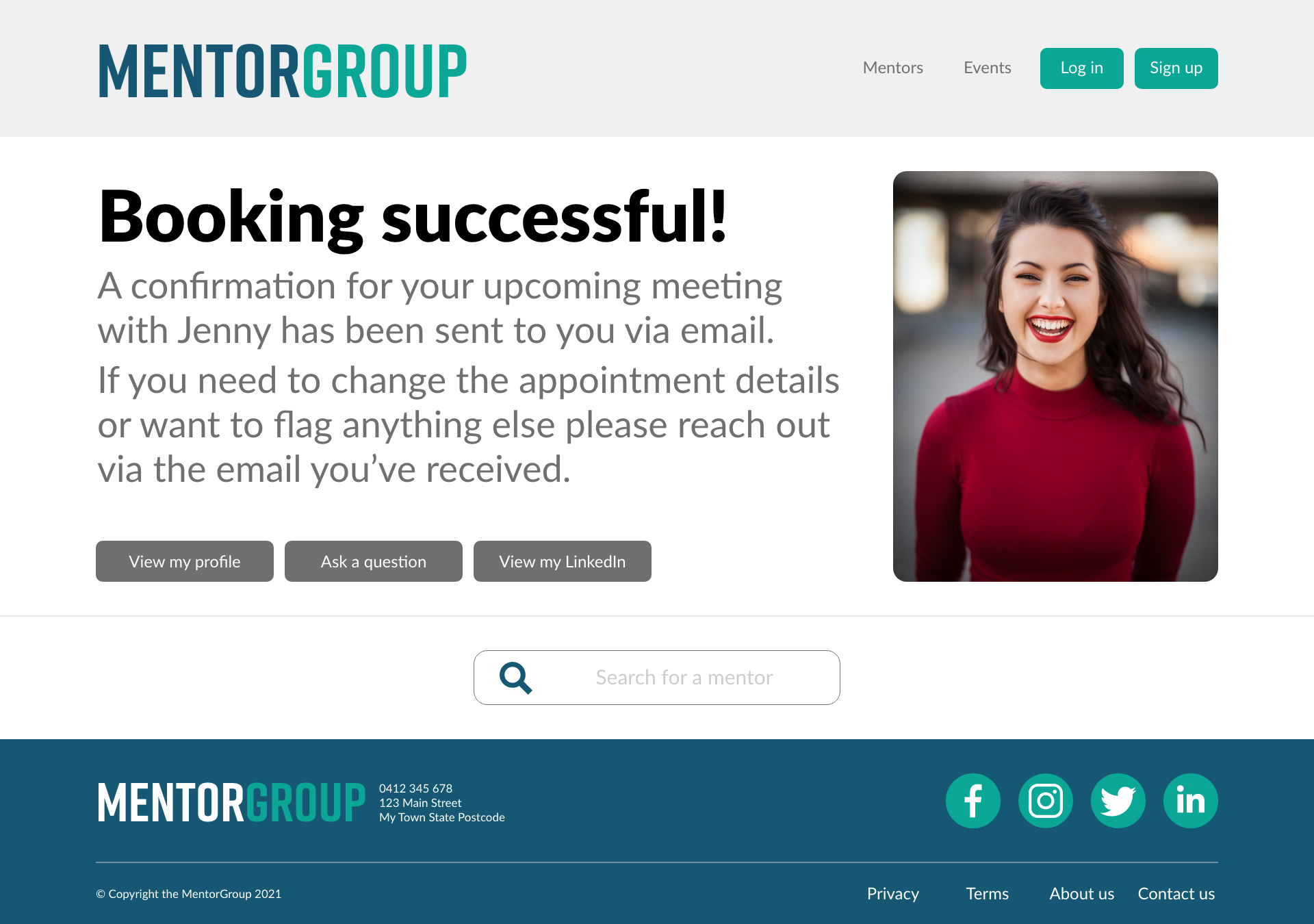
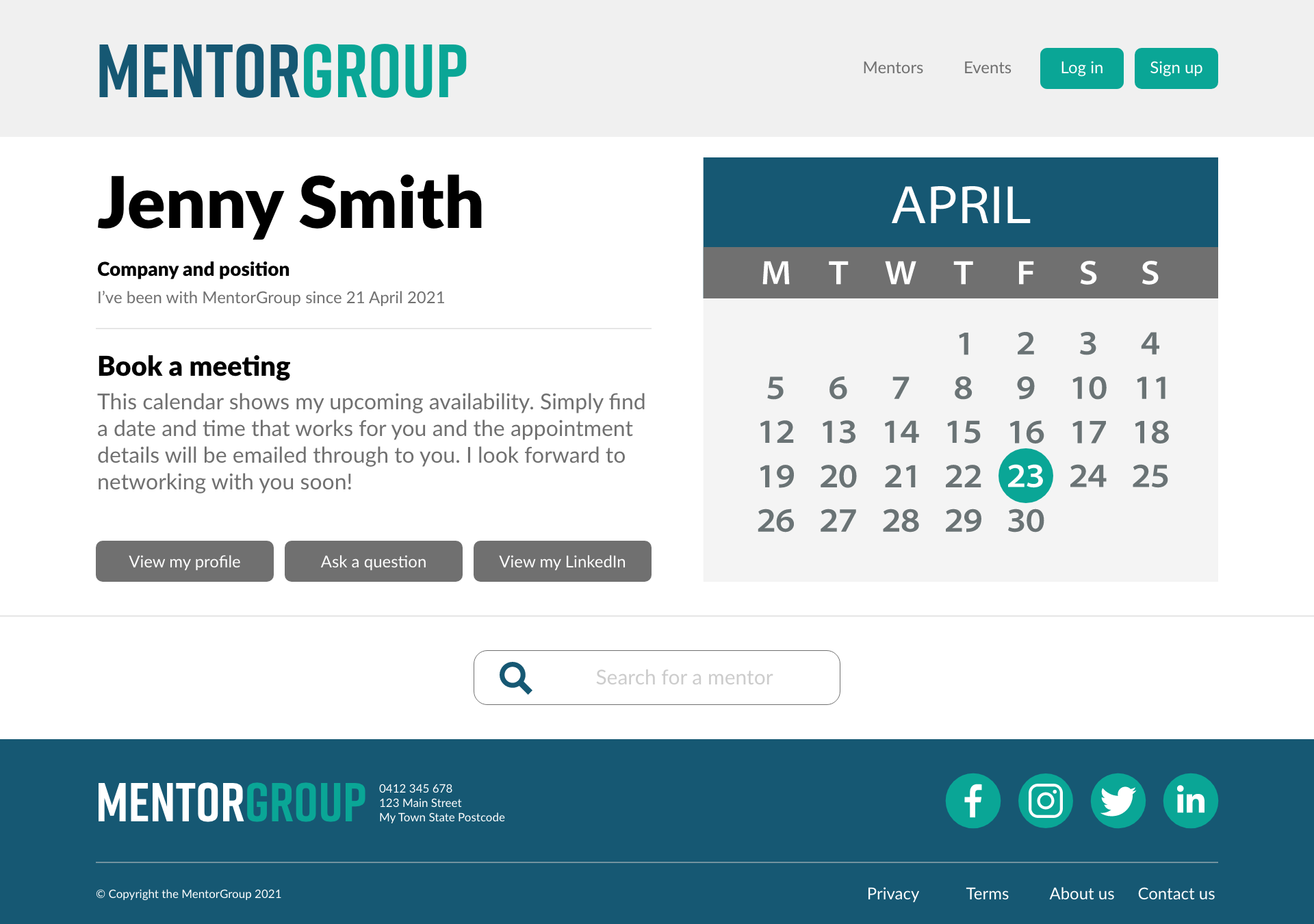
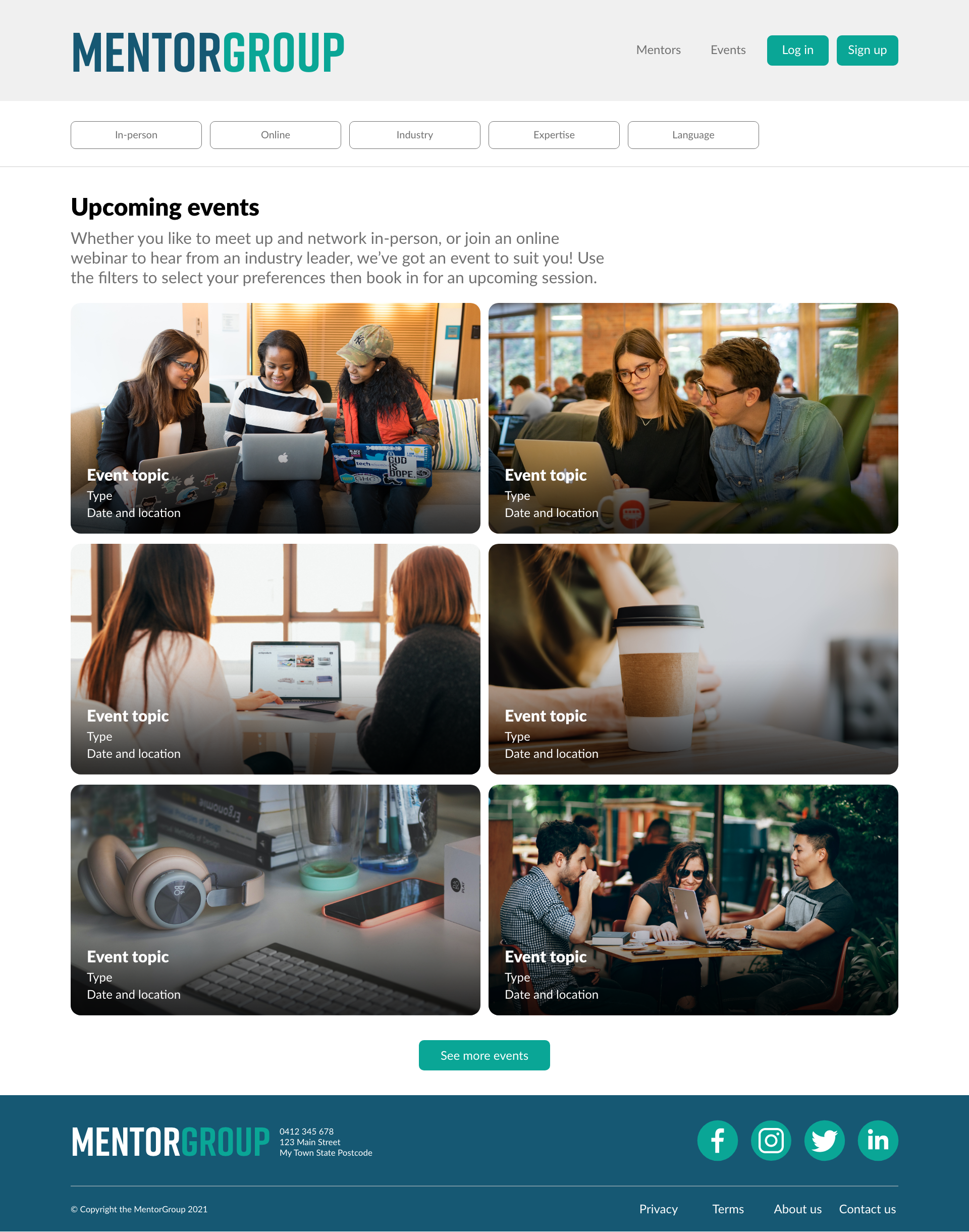
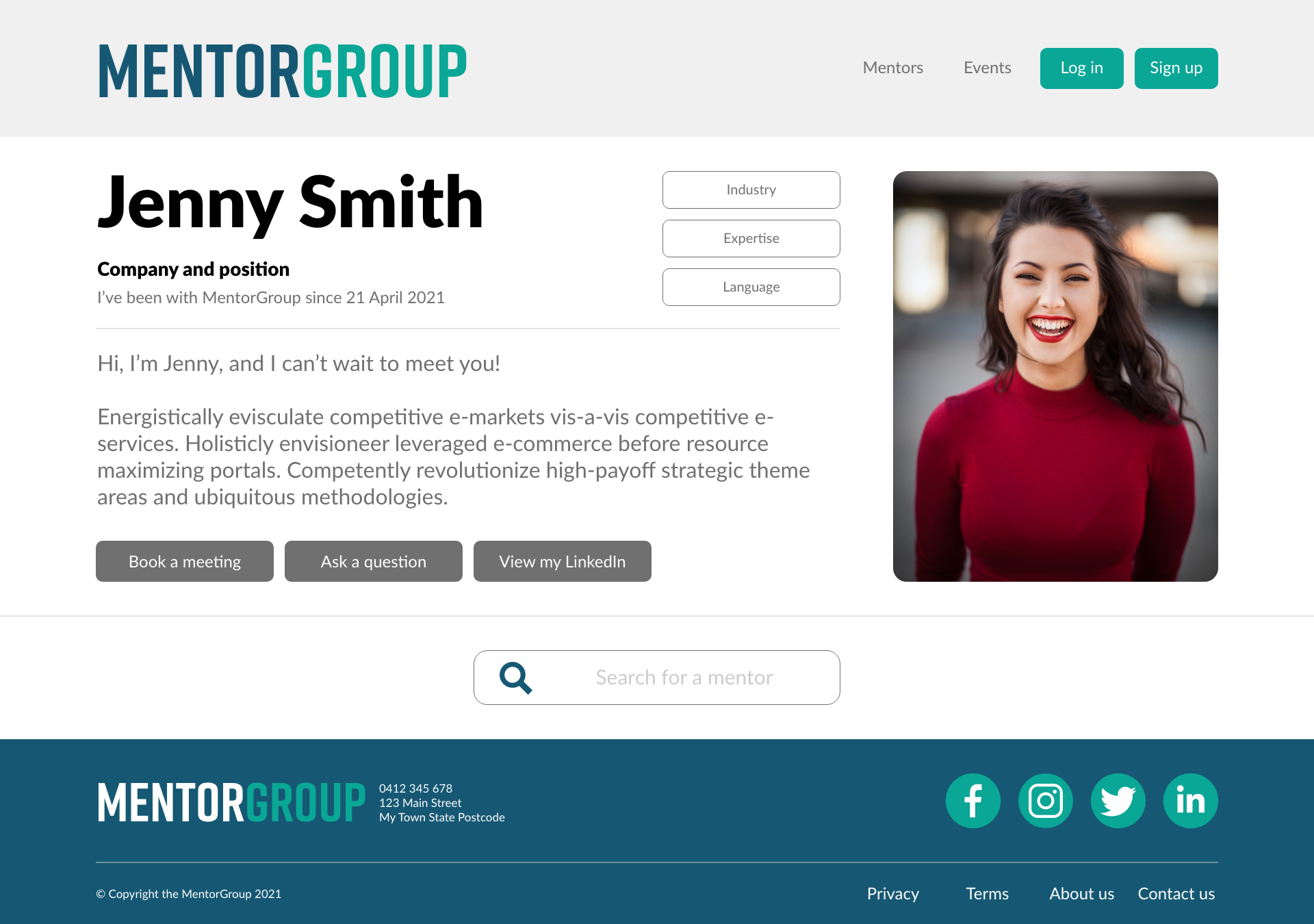
High-fidelity prototypes
These high-fidelity screens show the homepage in desktop and mobile versions, along with the user flow through the mentor booking screens.







My role in the project
As a designer, I strive to meet customer needs through solution-based design. My role in this project as a UX designer was to deliver an app from concept to delivery. My responsibilities included: user research, wireframing, prototyping, usability testing, iteration, and the creation of a final high-fidelity prototype.
Conclusion
The MentorGroup website was a great opportunity to work on my first responsive website. Considering mobile-first designs was a new workflow and working in XD provided learnings in how to consistently apply styling across versions quickly. Student insights were invaluable in this project as our initial thought processes on the ways they would interact with the platform evolved. Look forward to getting this project completed and into the hands of students for additional testing that will influence future versions.